部署你的私人ChatGPT网站。
作者: 分类: 技术分享 发布于: 2023-04-18 20:58:28 浏览:1,803 评论(0)
背景
国内现在已经有很多ChatGPT的镜像网站了,那么为什么我们还要重复造轮子呢?原因不外乎以下几点:
-
市场上有很多ChatGPT限制了大家使用次数,次数用完就要收费,妥妥地割韭菜。
-
有些站点需要你填自己的OpenAI的API key, 将自己的API key填入别人的站点,不安全。
-
不稳定, 三天两头可能打不开
所以,我们可以搭建一个自己的私人ChatGPT网站,也可以分享给自己的好友。用起来也会舒服些。
项目选型
ChatGPT-Next-Web
ChatGPT-Next-Web 是一个开源的ChatGPT项目,主要功能包括:
- 精心设计的 UI,响应式设计,支持深色模式
- 极快的首屏加载速度(~100kb)
- 海量的内置 prompt 列表,来自中文和英文
- 自动压缩上下文聊天记录,在节省 Token 的同时支持超长对话
- 一键导出聊天记录,完整的 Markdown 支持
- 拥有自己的域名?好上加好,绑定后即可在任何地方无障碍快速访问


Vercel
Vercel 是我用过的最好用的网站托管服务。本网站就是基于hexo引擎模板开发。vercel类似于github page,但远比github page强大,速度也快得多得多,而且将Github授权给vercel后,可以达到最优雅的发布体验,只需将代码轻轻一推,项目就自动更新部署了。 vercel还支持部署serverless接口。那代表着,其不仅仅可以部署静态网站,甚至可以部署动态网站,而这些功能,统统都是免费的,简直是白嫖党的福利啊。vercel还支持自动配置https,不用自己去FreeSSL申请证书。

前期准备
本教程选用 ChatGPT-Next-Web 项目,Vercel 部署,所以需要提前准备好:
- github账号
- Vercel账号
- OpenAI API key
- 一个自己的域名,没有也没关系,可以使用Vercel提供的地址访问
开始部署
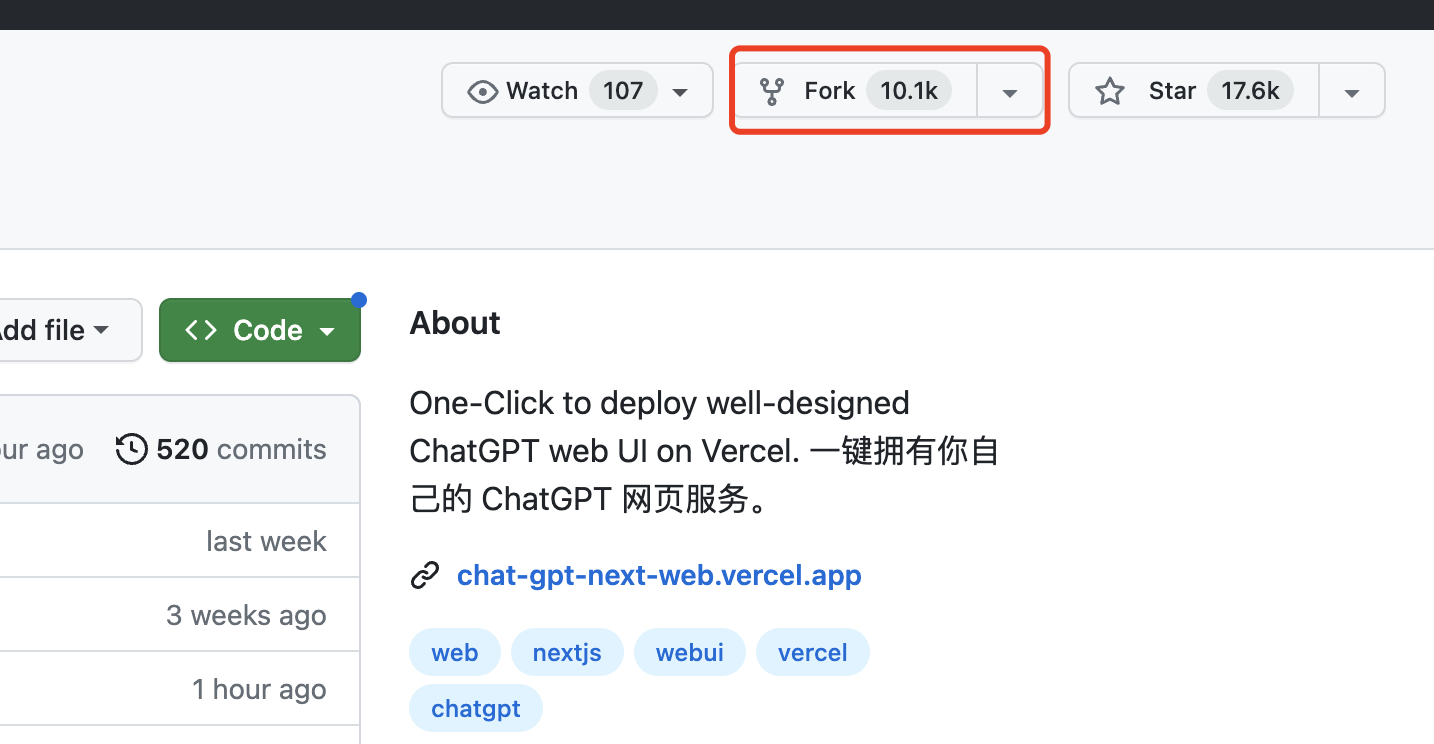
- Fork ChatGPT-Next-Web到自己的github仓库。

-
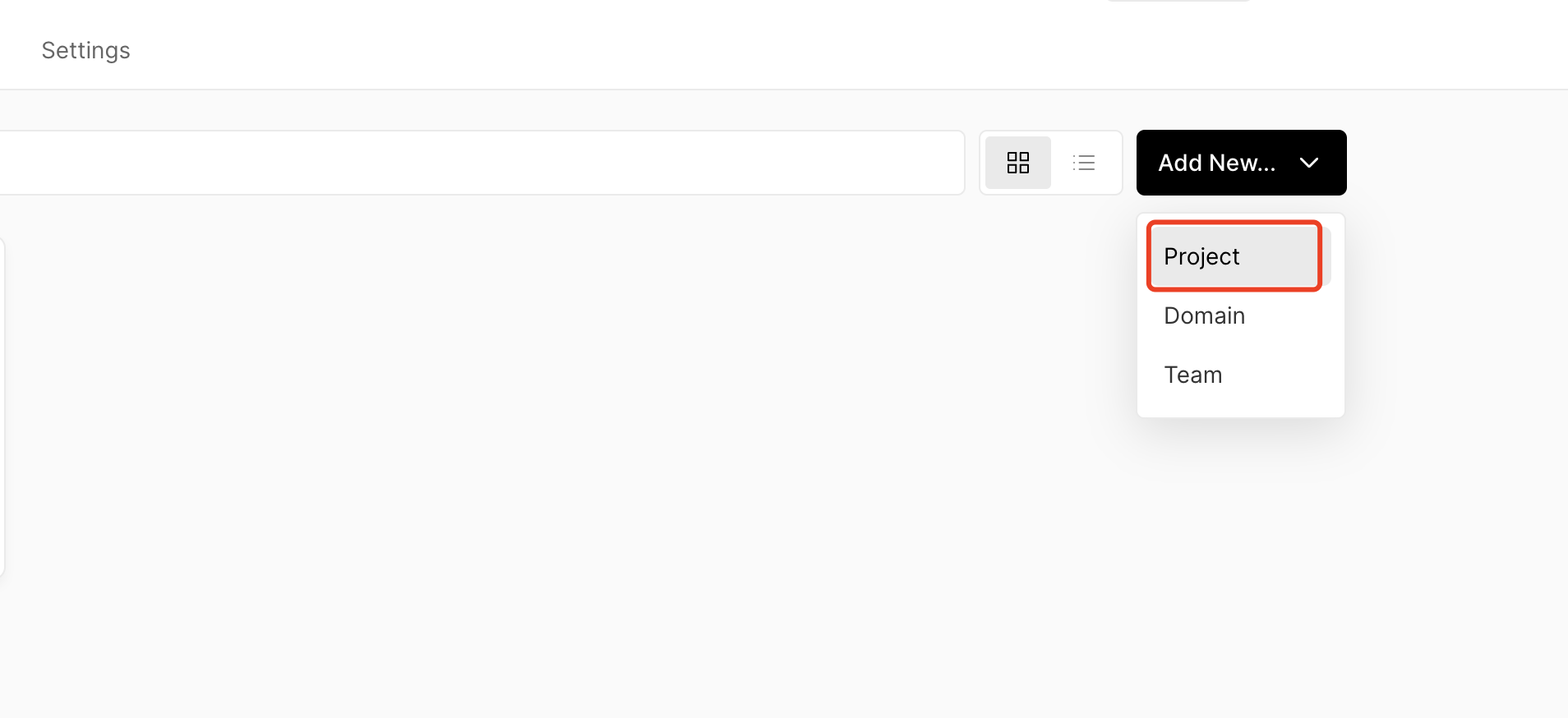
在Vercel 右上角点击
Add new ...后点击 project.
-
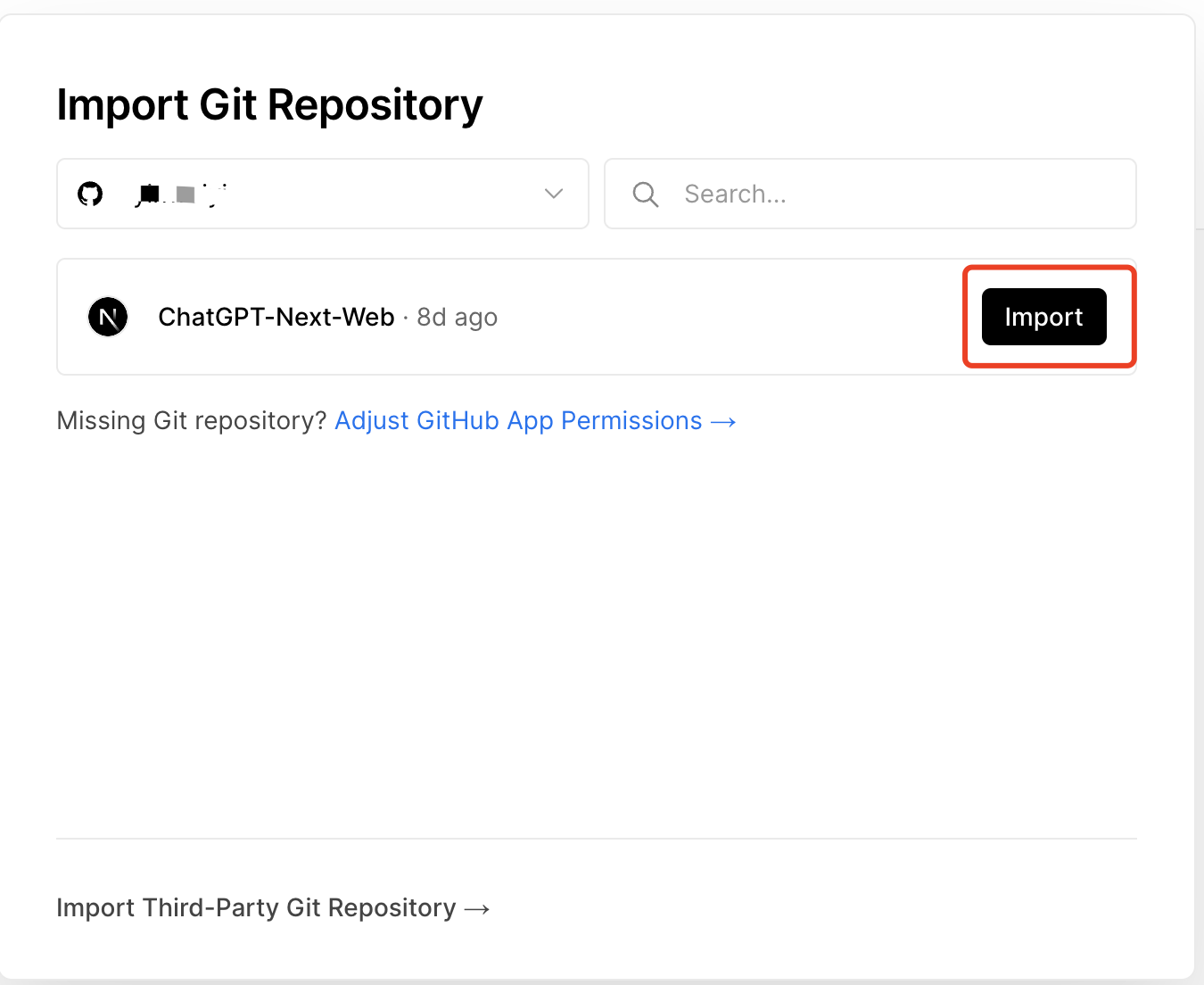
选择刚刚fork的项目进行导入

-
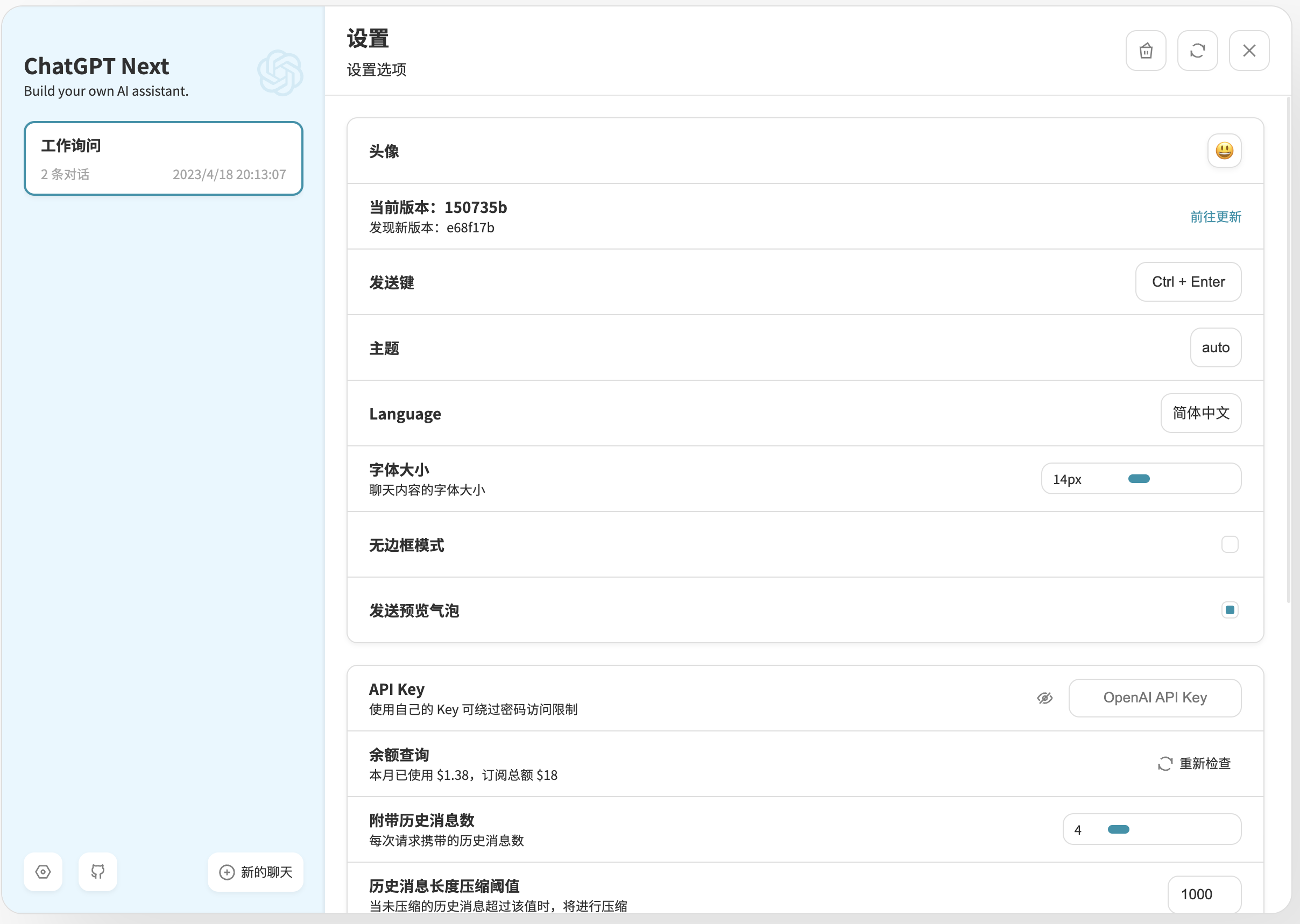
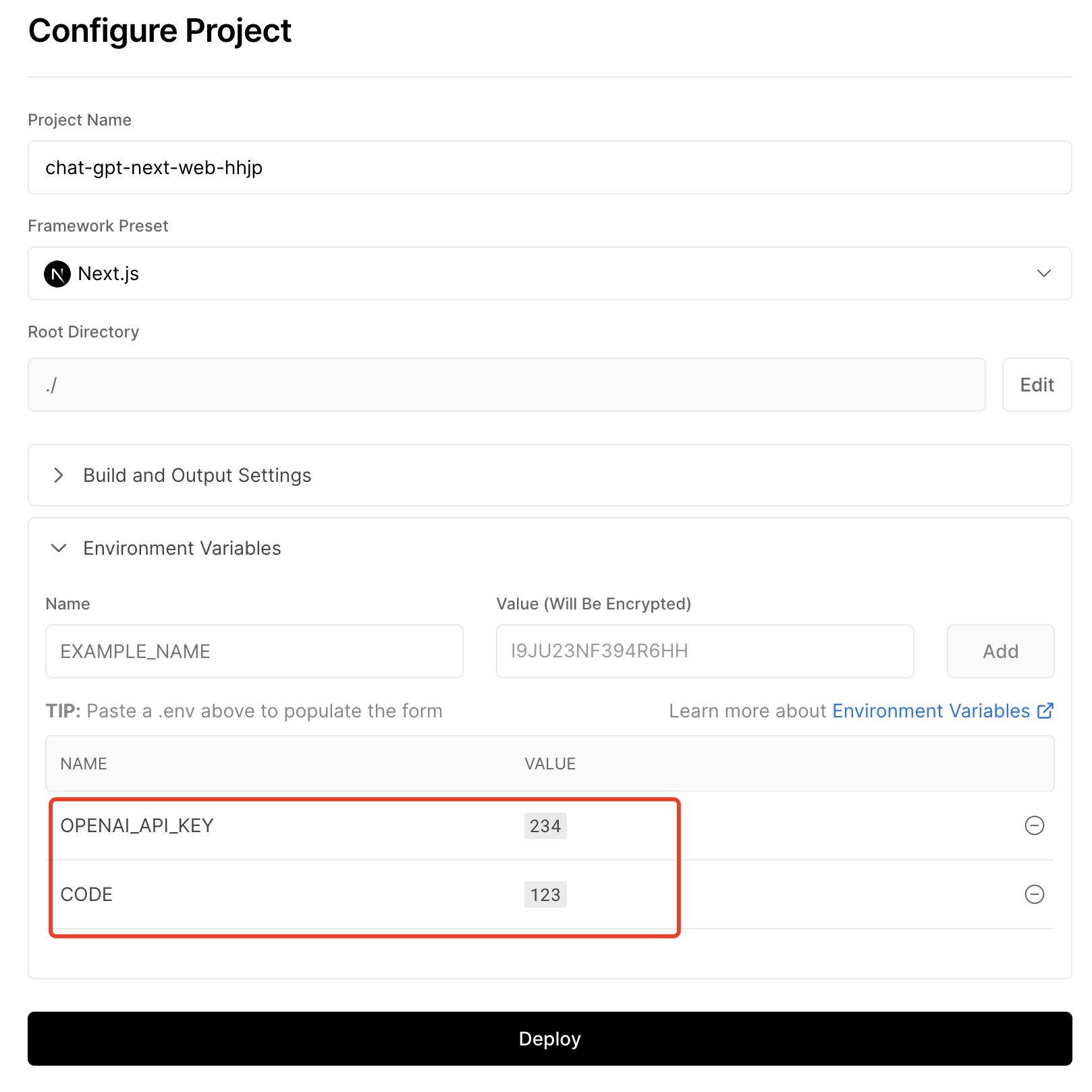
配置参数,这里主要有两个参数
-
CODE: 可选,网站的访问控制,填写一个自己能记住的密码。不填则无密码
-
OPENAI_API_KEY: 填写你在OPENAI账户的api_key
具体以实际为主,填好后点击
Deploy
-
点击
Deploy后进入部署,大概3分钟后完成部署
-
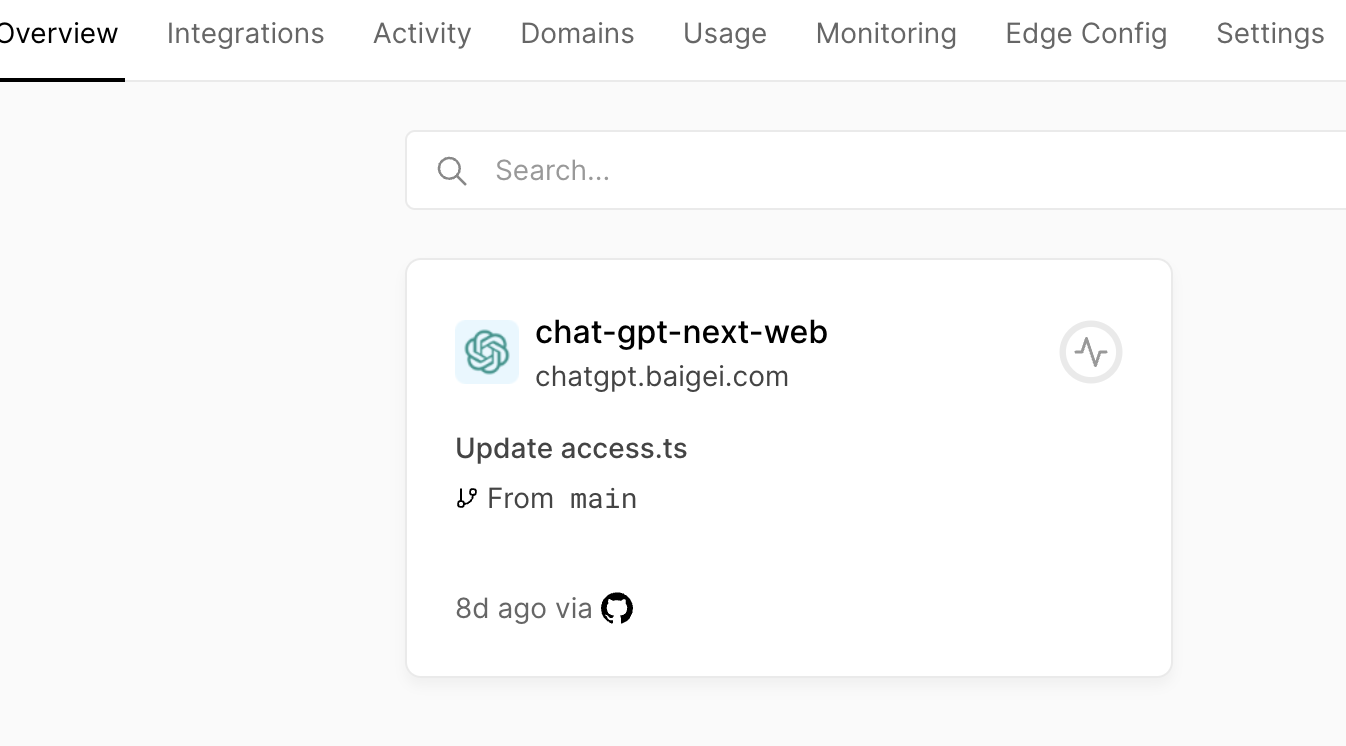
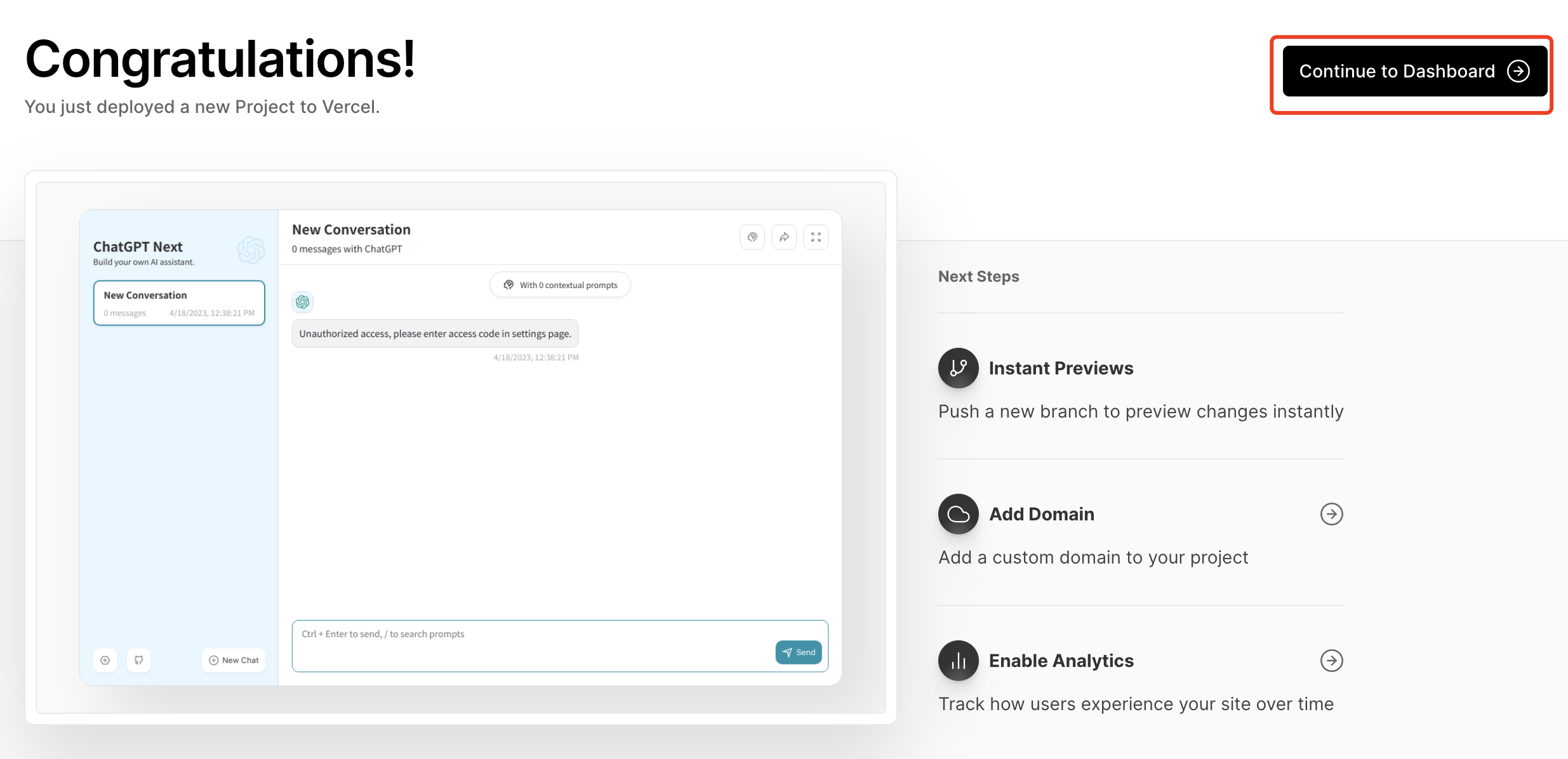
点击
Continue to Dashboard查看部署信息

-
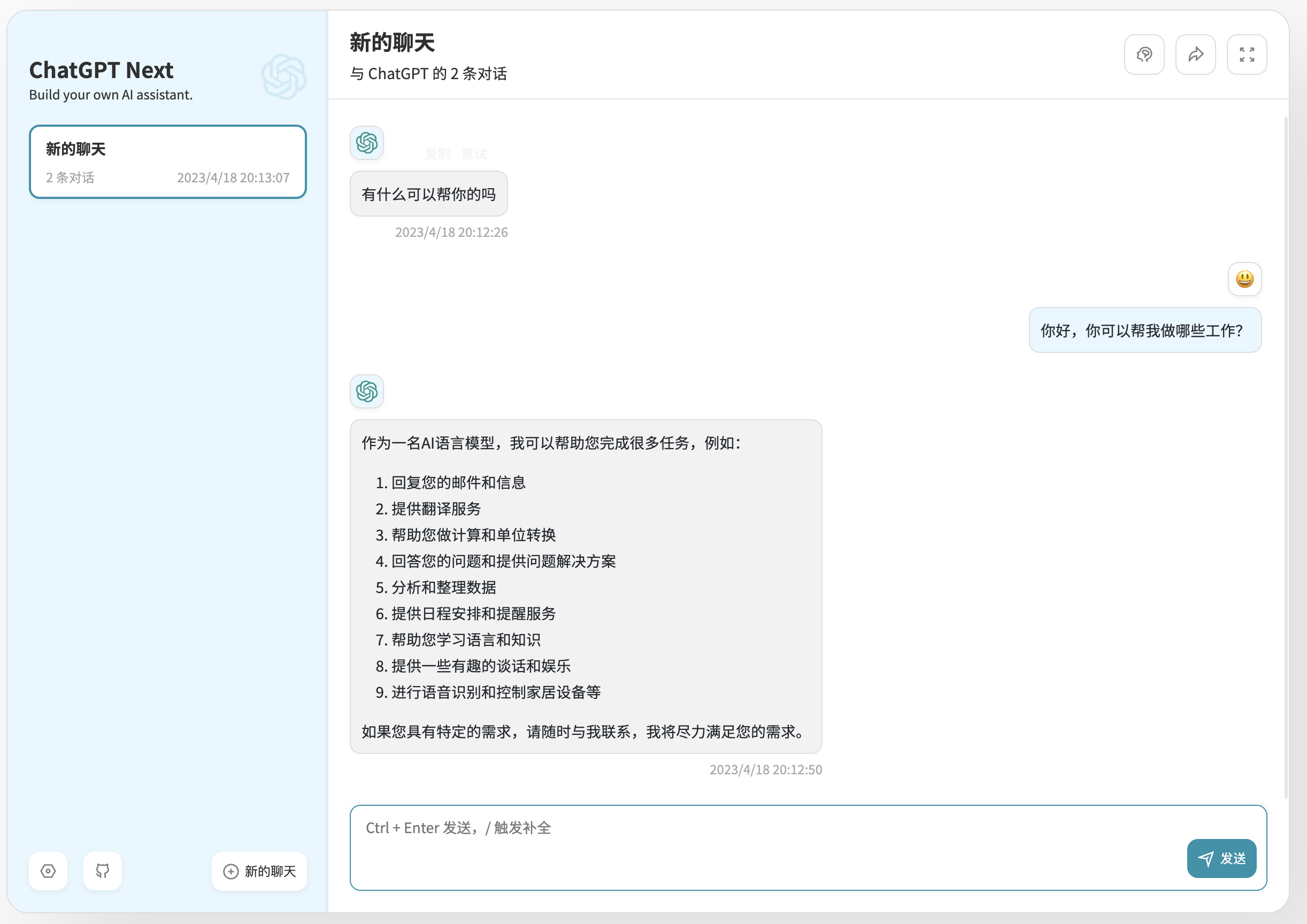
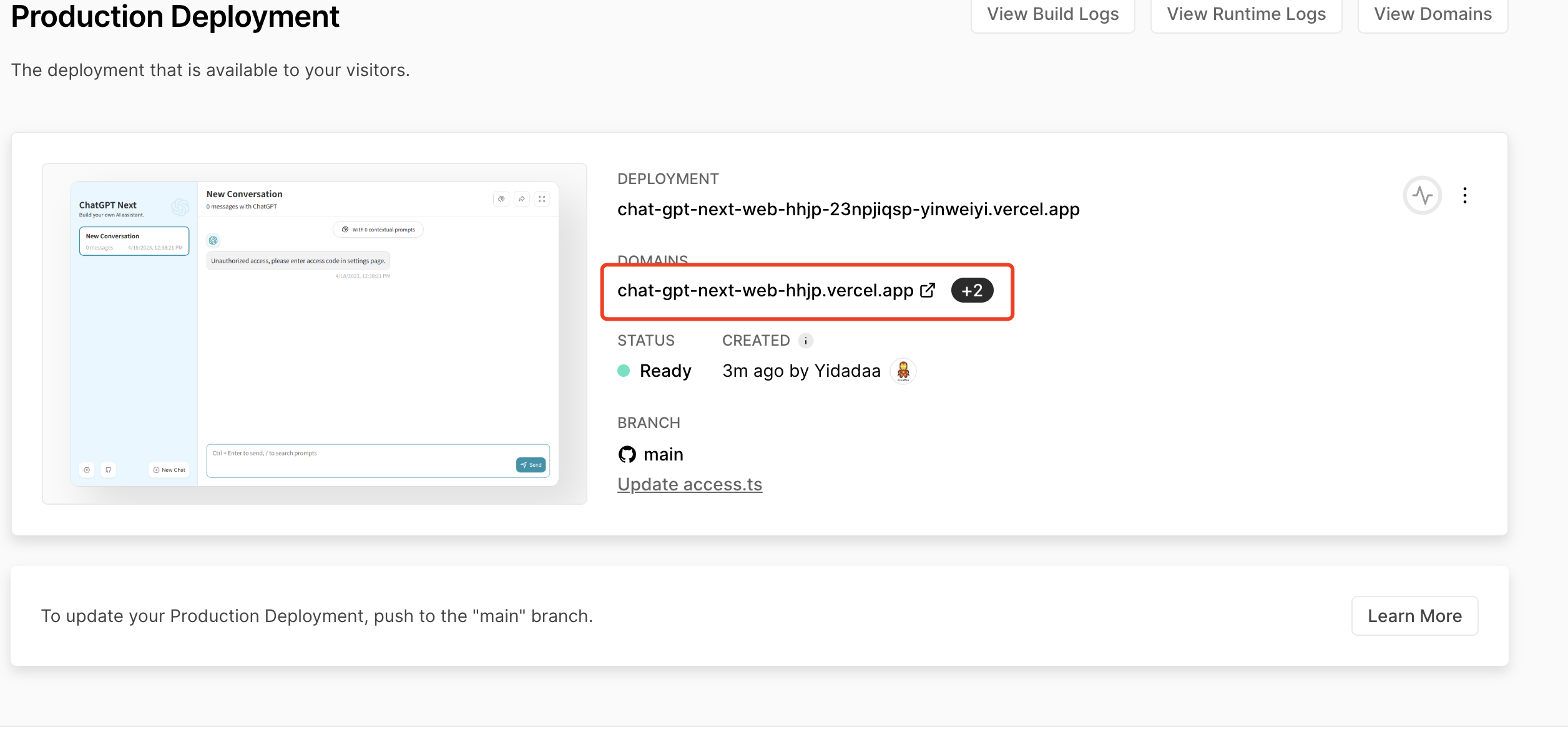
上方红框就是你的网站访问地址了。如果设置了访问控制
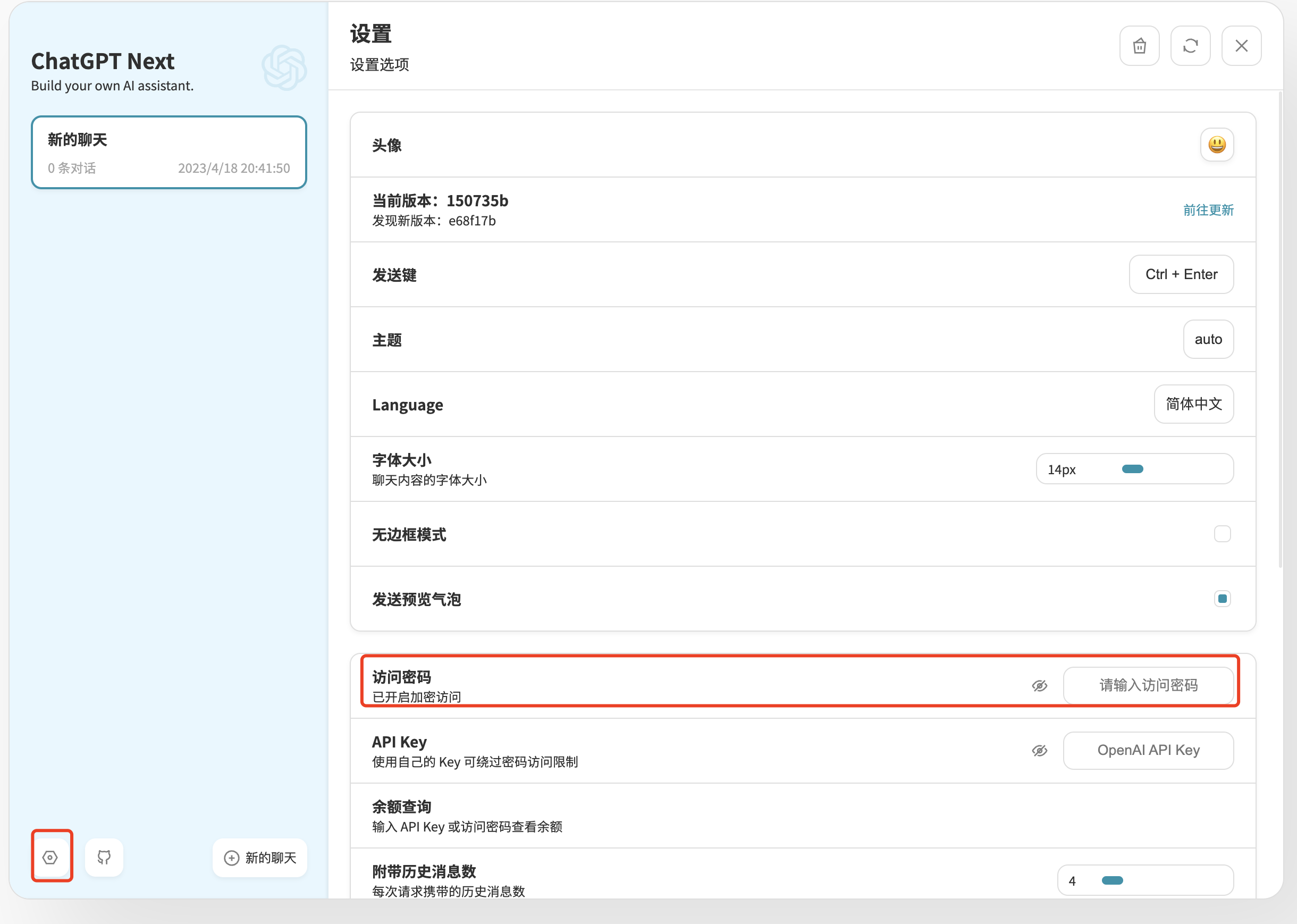
CODE,打开后会提示未授权,需要在下图输入你的密码,就能和ChatGPT对话啦!!
部署你自己的域名
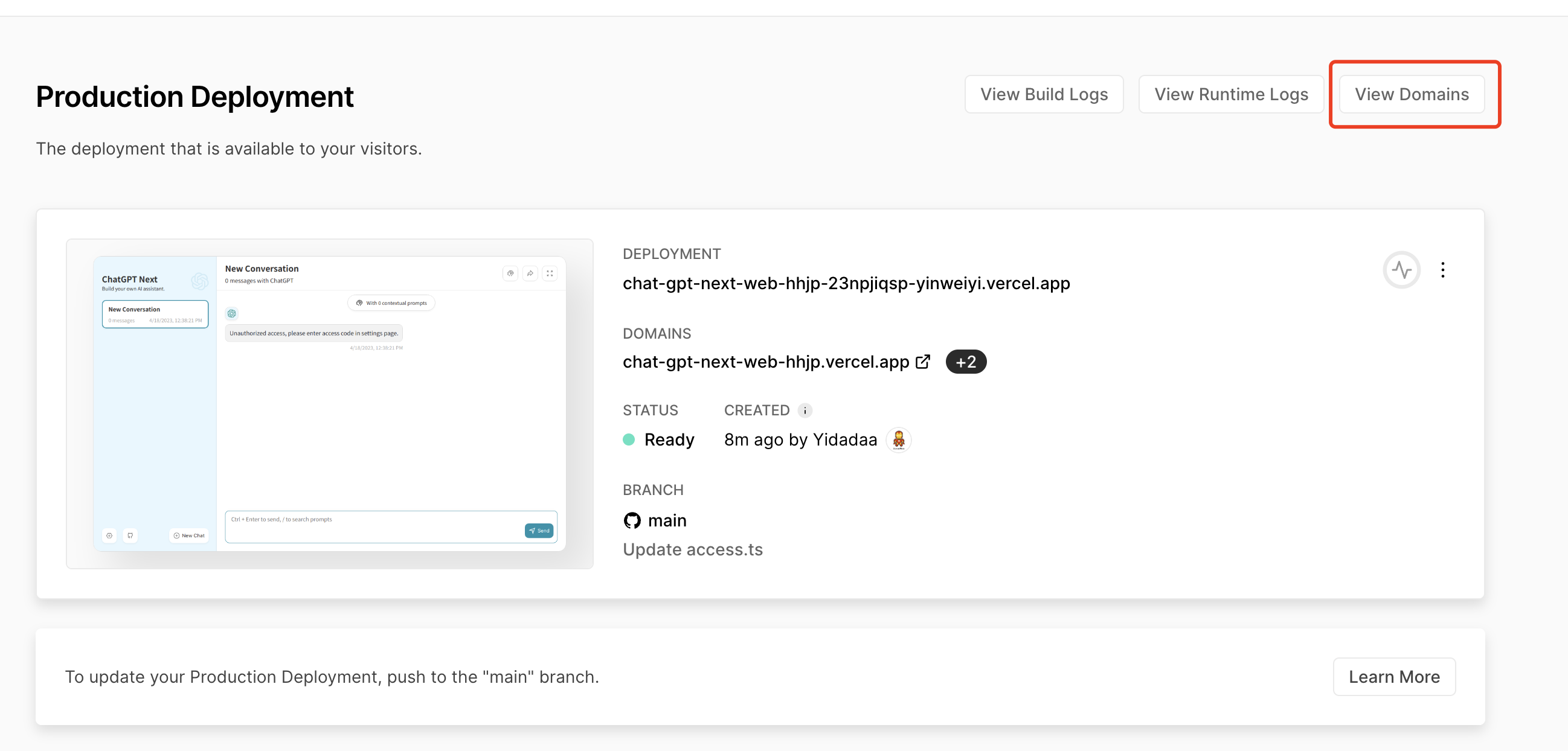
如果你想用自己的域名访问,也可以在Vercel中配置,点击View Domains进入配置

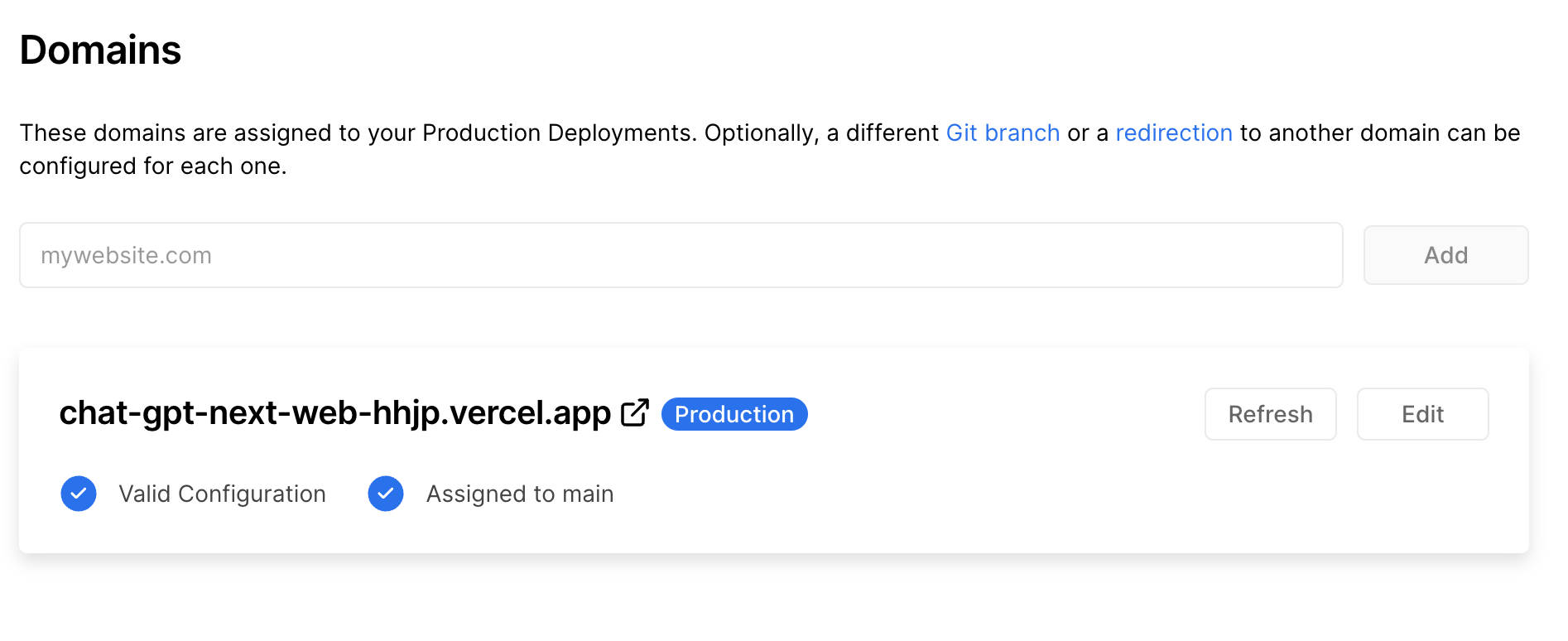
输入你的域名点击add 就行了,支持二级域名


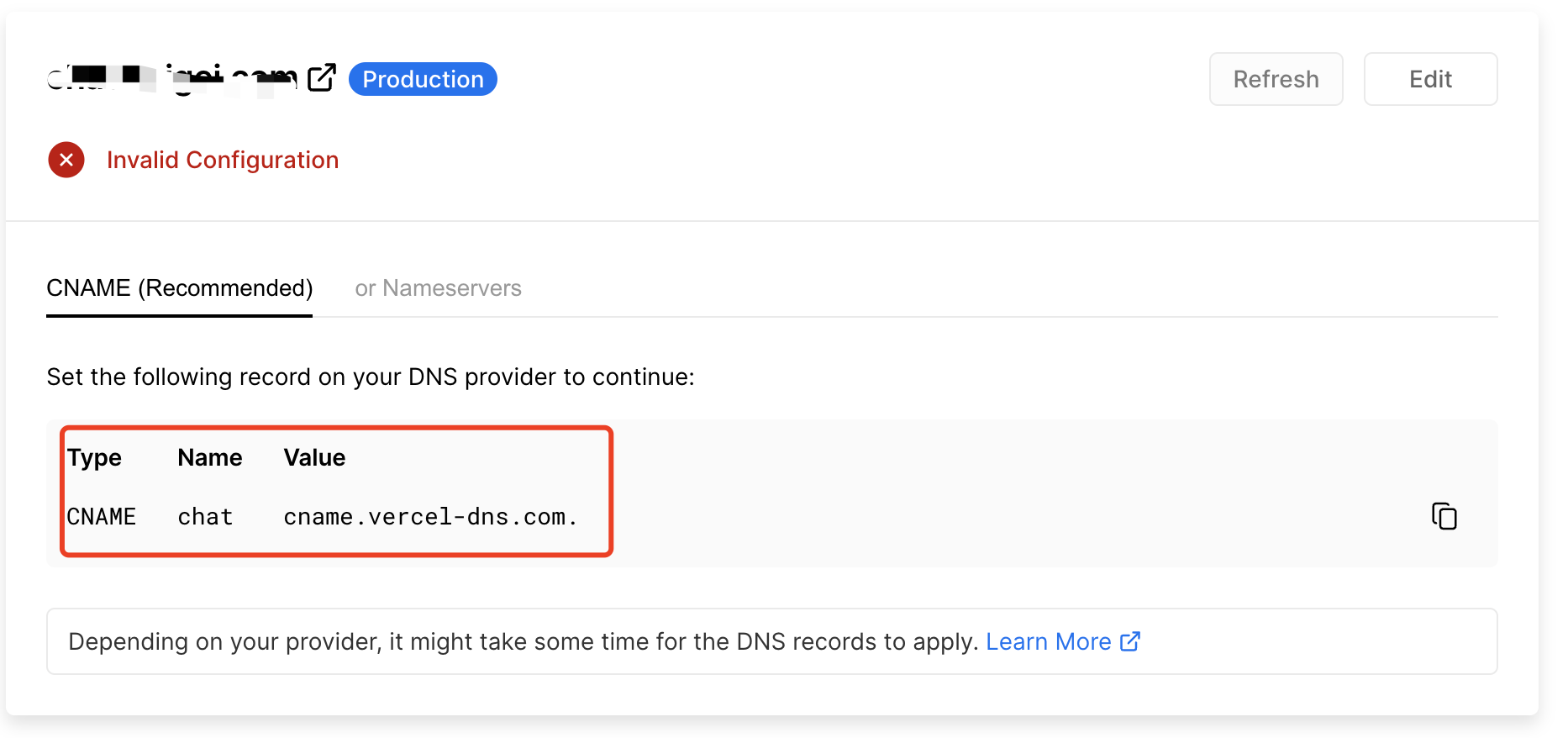
然后需要在你的域名提供商配置一下域名解析,你的域名就可以访问了。第一次访问可能会非常慢,因为Vercel会自己生成对应的SSL证书,然后就可以通过https访问了。
转载时请注明出处及相应链接。
本文永久链接: http://www.baigei.com/articles/private-chatgpt